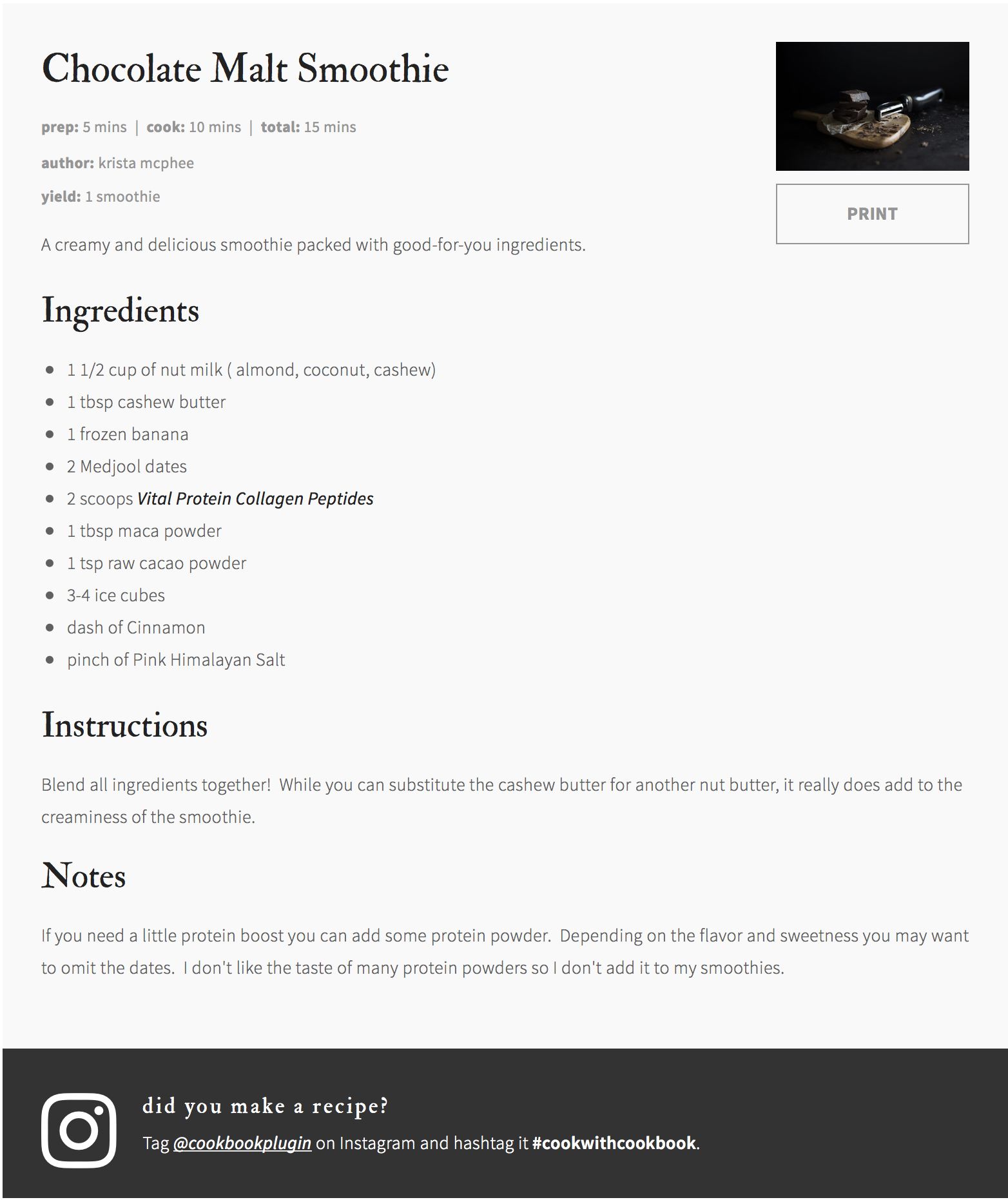
We've recently noticed many food bloggers are adding a nifty Instagram call to action (CTA) to their recipe cards promoting their Instagram feed and branded hashtags. With Instagram being the number one social platform for engagement, we think this is a great idea and we’re going to show you how to do it with Cookbook.
How to add an Instagram CTA to Cookbook in 3 easy steps
- Make sure you take a full backup of your WordPress site as you’ll be working with the function.php file.
- Make sure you’re comfortable making PHP changes to your theme. A syntax error in a PHP file will result in what is called the "white screen of death." We don’t want that!
- Make sure you log into your server through sFTP/FTP to do the PHP edits. Please...I stress...please don’t do them via the WordPress editor. If by chance there’s a syntax error (white screen) you'll be in the right place to quickly fix it and get your site back up without anyone missing a thing.
- Make sure you’re comfortable editing CSS. The CSS provided will act as a good starting point for your recipe card but it may need to be customized for your website.

Step 1 - Enqueue Font Awesome
For this tutorial, we used Font Awesome for the Instagram icon. If your theme isn’t already using this font you’ll have to enqueue it in the functions.php file.
How to Enqueue Font Awesome
Step 2 - Hooking the Instagram Notice
The following snippet of code should go into your function.php file.
[gist id="5cc81adb8f4ccecf35e1a582d1ecaa87" file="functions.php" lines="4-14"]
This code creates a new function called cookbook_recipe_instagram which is added to the recipe card through the cookbook_recipe_after function (a hook already available in the Cookbook plugin.) To see all the hooks available to you, download and install our free Cookbook Hook Guide from the WordPress repository.
- fa fa-instagram will add the icon to the card
- fa-5x will add the icon size
- fa-pull-left will float the icon to the left
Step 3 - Add a little style
[gist id="d017818917f6c035dc3cc9ac5d19f1cd" file="style.css"]
The styling example above is pretty straightforward but will give you a solid starting point when customizing it for your own website.
TIP: Under the .cookbook-instagram CSS class selector, the margin rule positions the Instagram CTA at the bottom of the recipe card and the padding adds a little breathing room.
And that's it! You now have a beautiful Instagram CTA at the bottom of each and every recipe card you publish with Cookbook.
If you hop on over to this blog post you can see what we did with our Instagram CTA. You’ll also get a sneak peek at one of the new recipe card templates we’ll be releasing soon!


This is fantastic! Thank you!
You are so welcome!
The style code above does not seem to be working, can you tell me exactly where to put it. I assume it's meant to be placed somewhere in the style.css?
When do you think you will have the new recipe card templates available.
Thanks so much!
If you are running a child theme you will add the CSS to the style.css file, anywhere above the media queries. If you have any caching enabled you may need to flush in order for the CSS changes to apply to the Cookbook recipe card.
I had a quick peek at your site and I'm not seeing a Cookbook Recipe card or the code added to the stylesheet. If you send me a support ticket with a link to the Cookbook recipe card I'll be happy to take a look.
Hi Krista,
Thanks so much, I flushed the cache and it worked. I am running it on a Staging site as I am currently using another recipe plugin and working on changing over.
Do you have a timeframe on the new recipe card templates you mentioned in your blog post.
I really appreciate your time and expertise!
Soffia